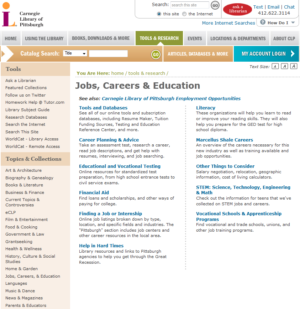
To support the JCEC tutorial project, I helped redesign the JCEC Resources landing page/portal. Anecdotal and analytic data indicated that users and librarians alike had difficulty finding relevant information under the old, text-heavy page layout. We knew that JCEC materials were valuable to regional librarians who could not support local job seekers, but site analysis indicated that librarians were not always linking to the most up-to-date URLs. To improve navigation and showcase the new tutorials, we redesigned the page using graphics rather than text. To support the website redesign, I edited all pages to regularize tone and usage, edited content for length and clarity, and checked all links. I wrote new material and reorganized material to populate the new category pages.
We were only able to change JCEC-specific pages/page content. We couldn’t change sidebar, header, or footer information. Within these limitations, we had space and authority to change the major problem: the Resources page with confusing links and descriptions. We did successfully lobby for the inclusion of a direct CLP homepage link to the updated Resources page.
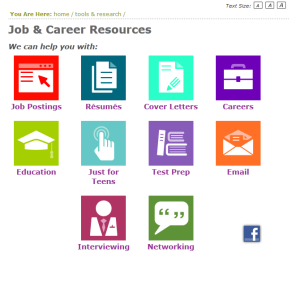
In place of this page (image 3), we created graphic buttons that corresponded to our reorganized, edited, and new content. We worked with the CLP IT department, who developed the icons. We chose the language “We can help you with” to reflect job seekers’ common questions and areas of need. Since the JCEC also provides services for education, we included buttons for Test Prep and Education. The CLP Teen librarians had job-seeking content for young adults, and we linked to that content from the new Resources page.
The button colors did not display well in Firefox; the IT department had some difficulty assigning colors that fit the CLP brand and displayed appropriately across all major browsers.
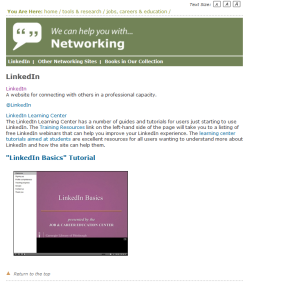
For each subpage, we continued the “We can help you with” language, as well as each category’s color/icon. For the redesign, we grouped all materials, programs, and services for a category together. We embedded tutorials, listed classes and lectures, and placed any other relevant information on these subpages.