In Summer 2014 I joined an implementation team tasked with building a new CMU Libraries website using Drupal 7; the previous site used WordPress CMS. The implementation team included an outside web developer, our internal website manager, an internal programmer, and me. None of the internal team members worked with Drupal before, so we built everything as we learned Drupal 7. Prior to that summer, I had reviewed and edited all site content, in consultation with various library stakeholders, in support of an out-sourced site redesign. When the out-sourced redesign project stalled, library administration formed the implementation team.
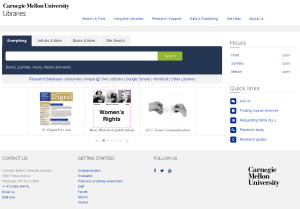
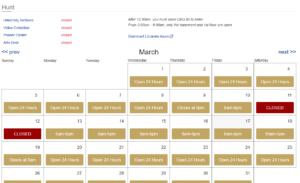
We started in August 2014 with a set of mock-ups I had created as a member of the Web Presence committee. Using these mock-ups, the implementation team identified and installed a new theme (Progressive (opens in a new tab)). This theme offered approximately 80% of the features we wanted out-of-the-box. However, as we built, we identified custom modules we would need. Our calendar/opening hours feature, for example, required a custom module. Our in-house programmer developed this module. We had some module conflicts and had to ensure that we resolved them before our site launch. The outside developer helped troubleshoot misbehaving modules. Meanwhile, the internal members of the implementation team built the nodes, views, taxonomies, and other back-end pieces needed for the look and feel we wanted.
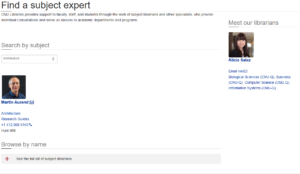
Library administration and the Web Presence committee had to approve each webpage. We used mock-ups and wire-framed pages to showcase the site features as we built to meet a tight deadline (winter break 2014/15). The most complicated pages were People (opens in a new tab), Hours (opens in a new tab), and the content-dense Data & Publishing (opens in a new tab) pages. For People, we enlisted the assistance of a library employee who also worked as a photographer. He took professional-quality head shots of all interested employees. I post-processed each image in Photoshop for consistency on the site. The implementation team also created filter blocks that used the People content type to promote, for instance, the librarians on the Find a subject expert (opens in a new tab) page.
Throughout the site we edited text to incorporate natural language, including contractions and informal wording (but not slang). We strove to avoid library jargon and follow CMU branding. We worked with various stakeholders to edit their page content to follow writing for the web best practices. Progressive is a responsive theme and we made sure to make the site as mobile-friendly as possible, including, for example, tel: links to enable direct calls from devices.
I created detailed documentation in support of the website redesign: a style guide recorded appropriate ways to capitalize, use titles, etc.; a site map detailed nodes, blocks, and views.
My temporary contract ended on December 31, 2014, just before the site launched in February of 2015; I continued to remotely assist the implementation team on an informal basis. If you have any questions about a page or part of the site, please contact me.